Google Pocket Garden
2022
BUCK helped Google launch their ARCore Geospatial API by creating a fun demo app that teases
the possibilities of the technology while also serving as a starting point for new projects.
BUCK helped Google launch their ARCore Geospatial API by creating a fun demo app that teases
the possibilities of the technology while also serving as a starting point for new projects.
the possibilities of the technology while also serving as a starting point for new projects.
Credits:
Creative Director: Michelle Higa Fox
Associate Creative Director: Guillermo Zapiola, Moses Journey
Executive Producer: Daniell Phillips
Producer: Jason Rosen
Creative Technologist: Anthony Enns, Charlie Whitney, Daniel Vettorazi, Ryan Nelson
UX Designer: Erin Murphy
Art & Design: Jigyu Yoon, Jose Flores, Julia Chu, Julie Alter, Rozi Zhu
2D Animation: Johan Eriksson
Role:
In this project I designed the visual and all the UI elements.
Geospatial what now?
Okay, so you know how GPS can tell you where you are in the world?
Imagine a super-accurate version that could also include altitude and rotational information.
Then imagine that you could build AR animations and experiences layered on top of the digital map within an app. You could drop virtual objects here and there, and they would stick around for you to come back to later—or for other people to discover and interact with.
The world would literally become your canvas.
That sense of excitement and possibility is what Google wanted to instill in developers with the
launch of the new Geospatial API at the Google I/O conference.
The ask
The ask was simple:
Come up with a fun demo for developers that showcases the Geospatial API and its capabilities.
The demo is totally open source (hosted on GitHub) and will also serve as a foundation for developers to create their own experiments. (Which meant that our team had to keep their code extra tidy.)



The idea: A community garden in your pocket
We pitched loads of ideas, but the winning concept was Pocket Garden, which allows you to plant persistent virtual flowers and cacti, water your creations, and watch them grow and spread.
Move over, Gregor Mendel, there’s a new horticulturist in town.






A gamified garden
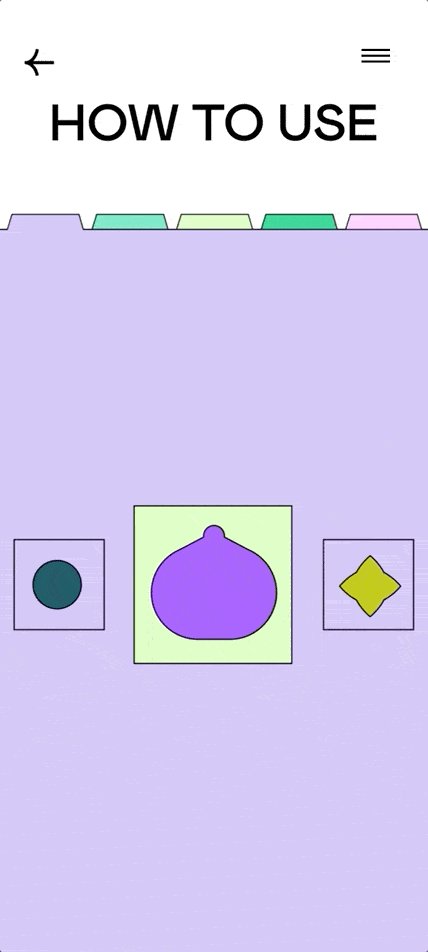
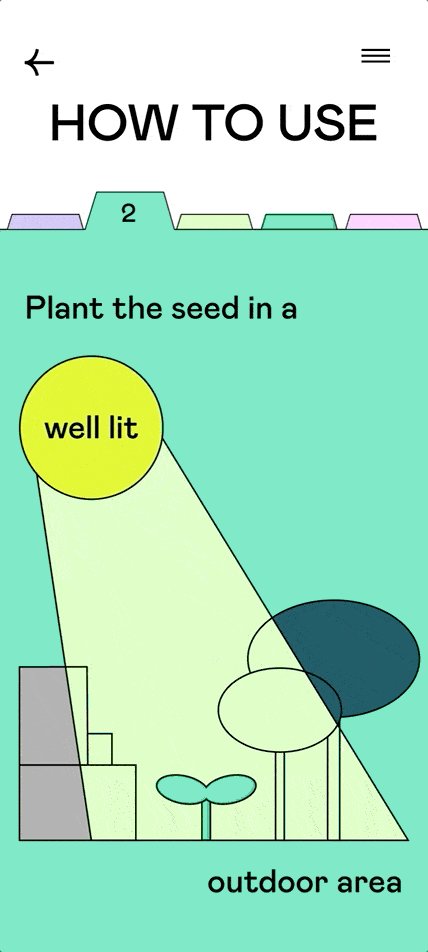
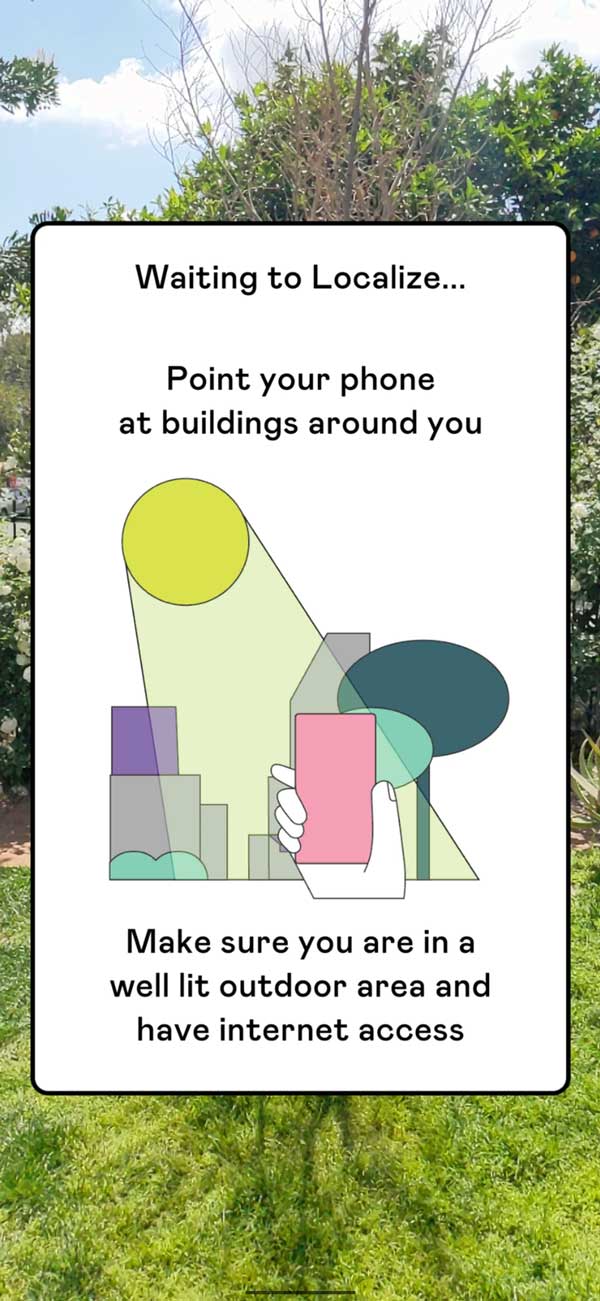
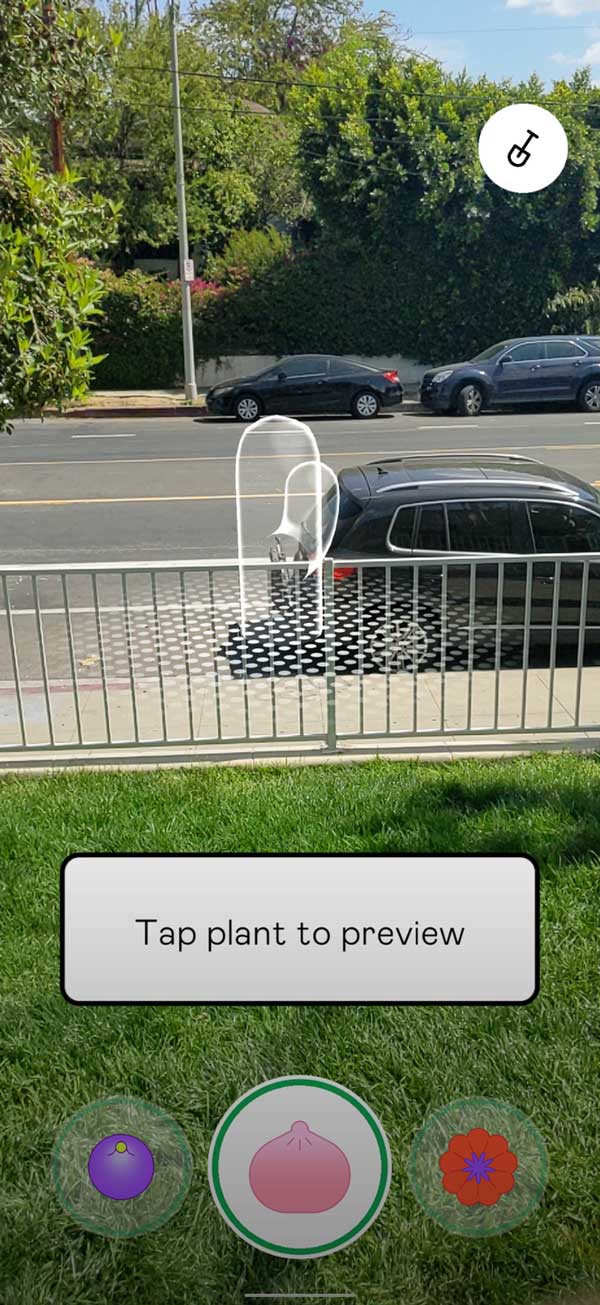
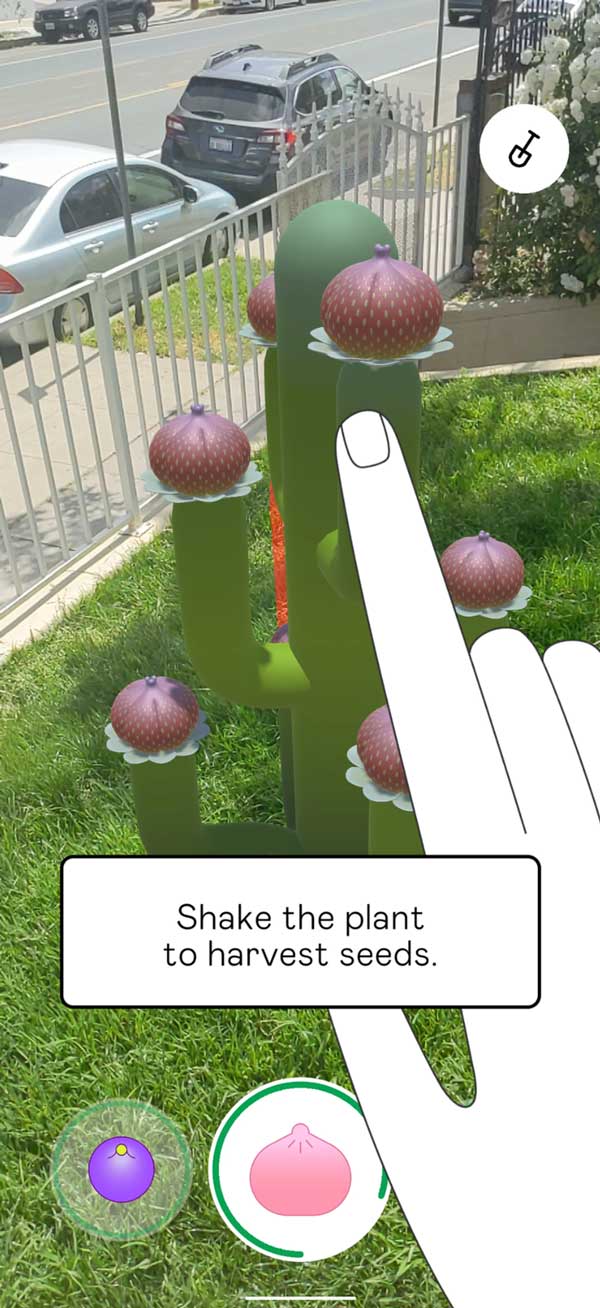
Pocket Garden has two phases: planting seeds and watering the resulting plants. Planting seeds makes use of localization for a persistent, world space position.
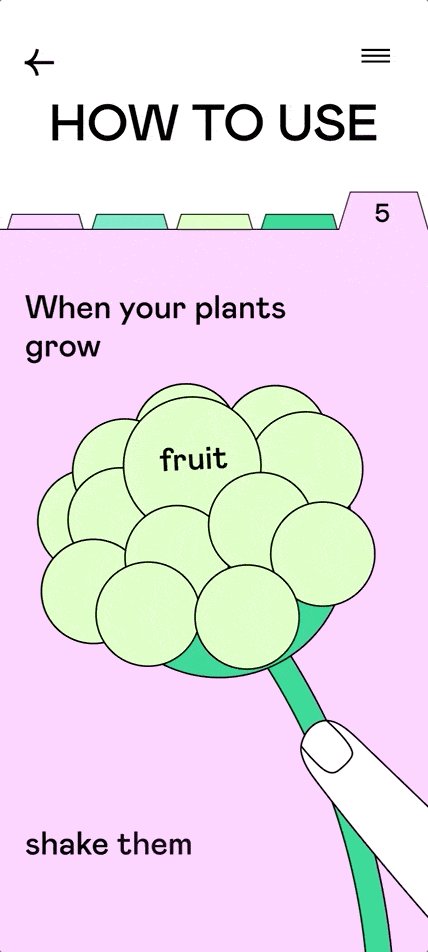
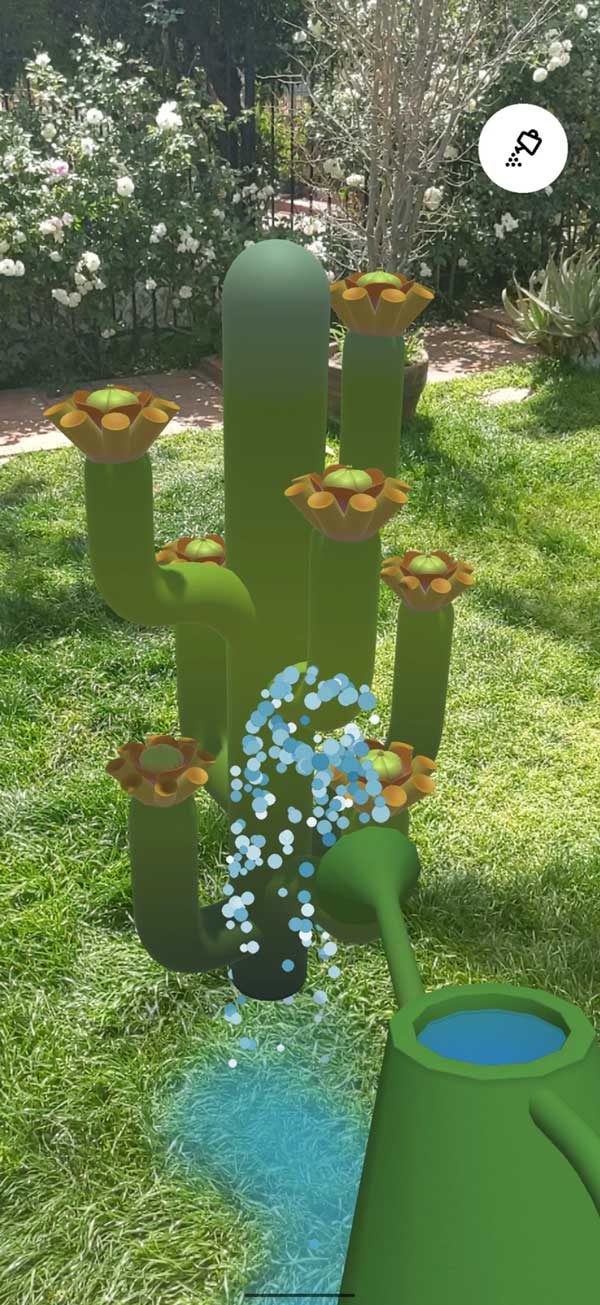
Watering a plant makes it grow, flower, and ultimately bear fruit. Fruit can then be harvested for more seeds to grow the garden.
We also included a special debug interface to visualize all of the incoming data from Google’s API, just in case users want a glimpse behind the engineering curtain.



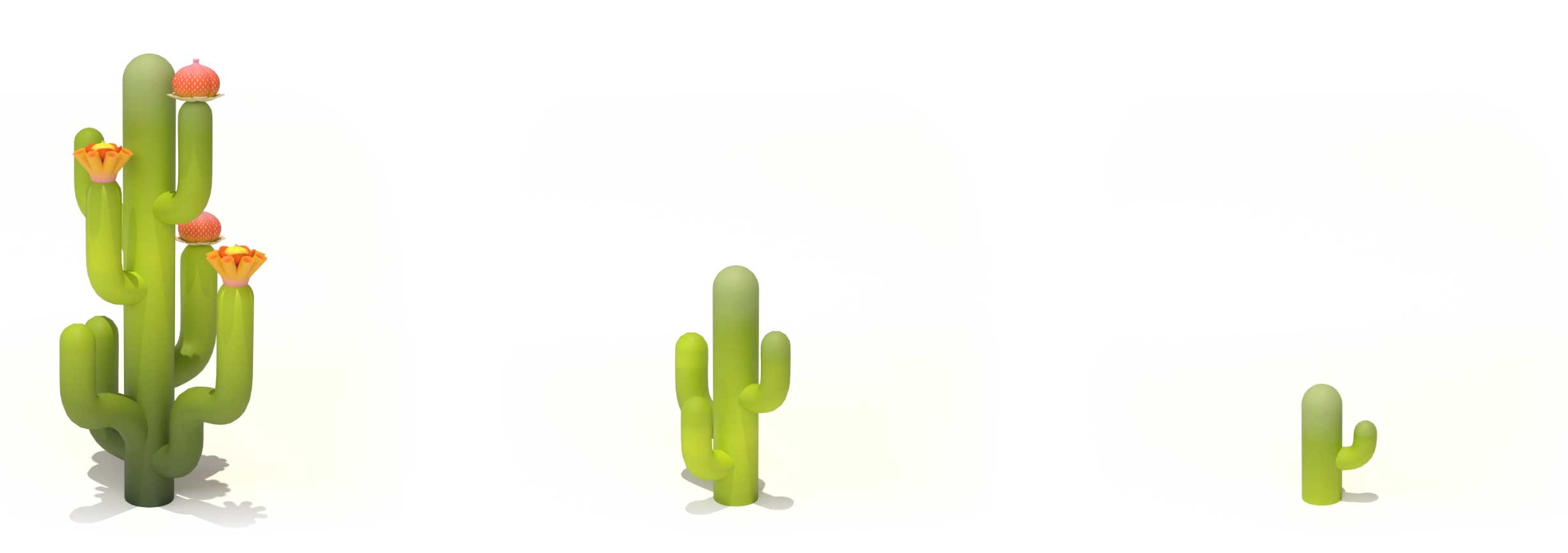
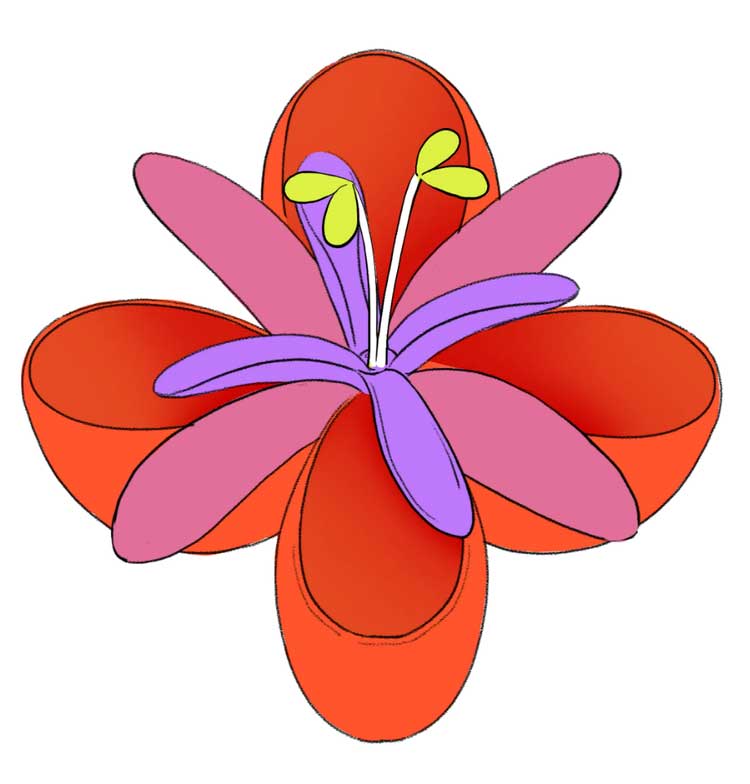
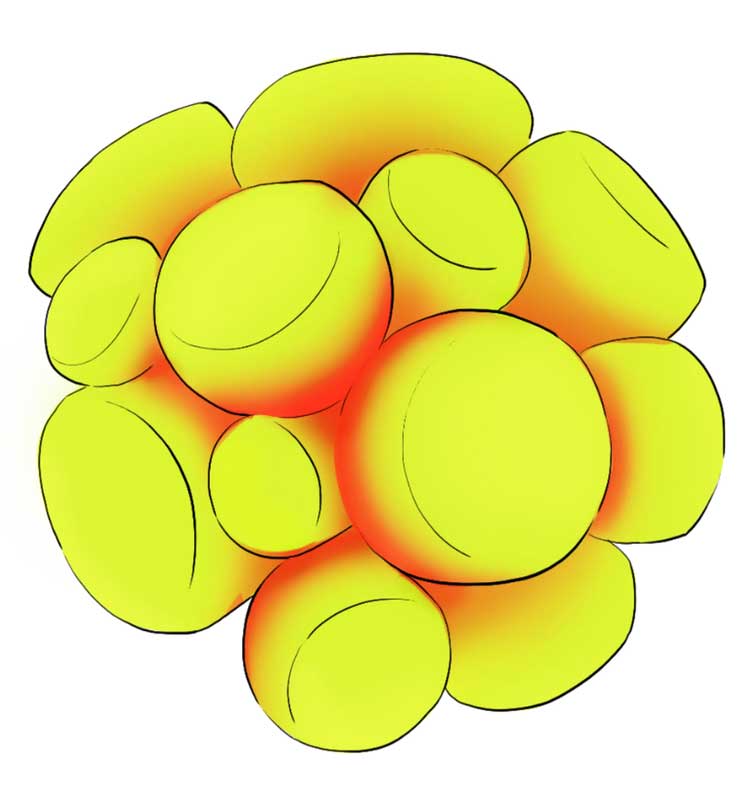
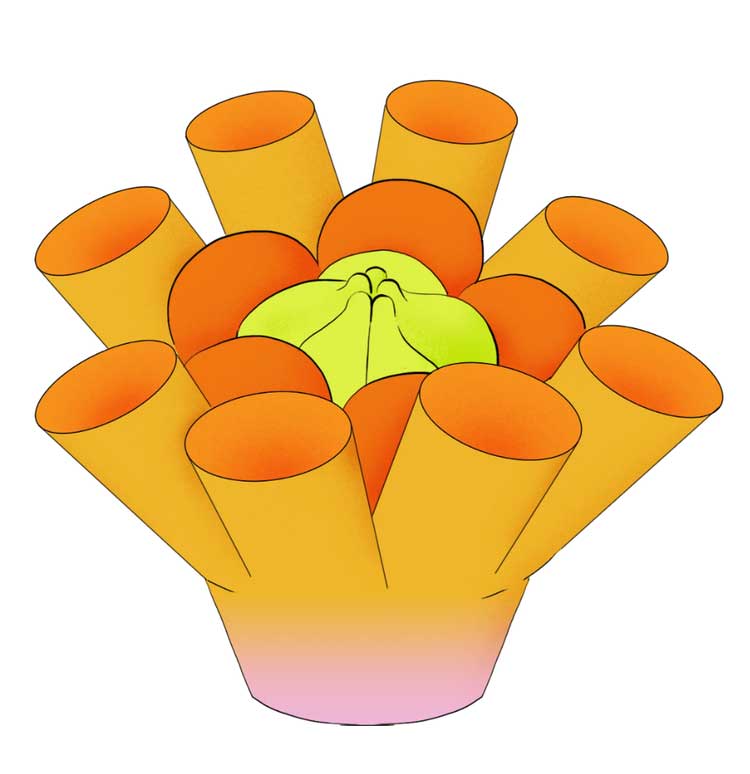
Designing the plants
We created a whimsical set of plants bristling with colorful flowers and fruits. The design style allowed us to make subtle variations to each instance, giving gardens a more organic look.